Talk about the Structure of a website, Talk about the website Layout
After I learned about using Flexbox and CSS Grid on my fun projects coding along with Andrei Neagoie, the next big challenge was which to use among both. Most times to choose between Flexbox and CSS Grid I check my last project and I’m like
I used CSS Grid the last time so i’m definitely making use of Flexbox.
Oh no! That's not really how it works I discovered, Flexbox and CSS Grid were actually made to complement each other. Flexbox being the older was there before CSS Grid came with features not found in Flexbox but still lacking some features Flexbox had. Let’s check the both out.
Flexbox
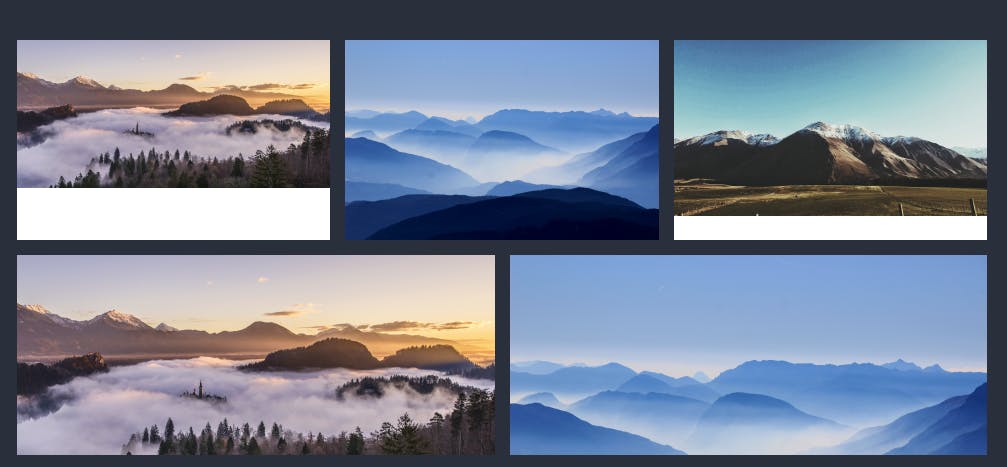
Flexbox is basically one-dimensional, maybe you are thinking of doing layouts based on rows only and you don’t care whether they line up with the columns as well or perhaps you want the item on a particular row to fill the entire row.

Here, the columns do not align with the rows and the items on the 2nd row fills the entire row
CSS Grid
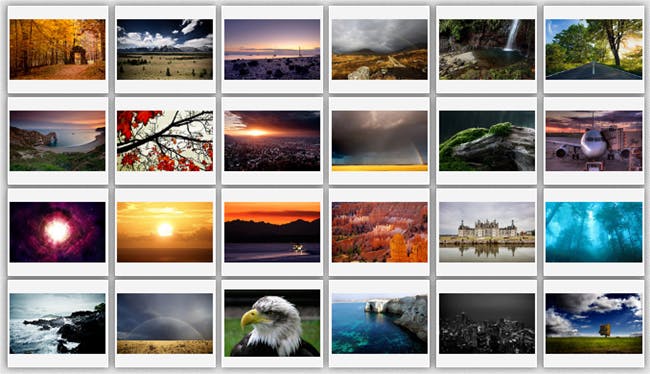
CSS Grid is basically powerful when it comes to two dimensional when you are thinking of your web layouts both in columns and rows.

Notice both the rows and columns align
Still considering which to use?
As we said earlier, Flexbox and CSS Grid complement each other, you simply need to know when to pull a particular plug.
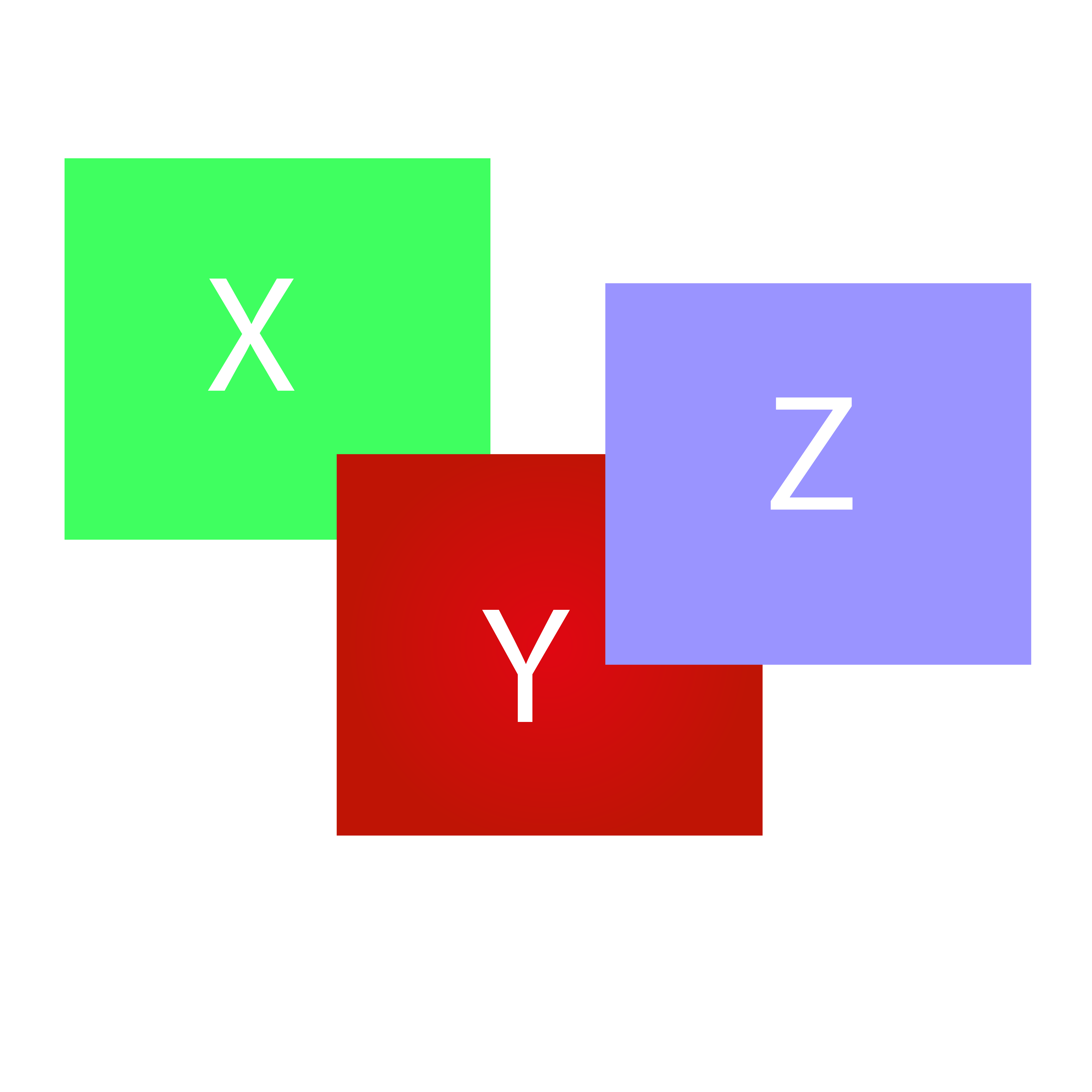
- Use CSS Grid over Flexbox when you want to place items over each other or wherever you want.

*The y item is positioned to overlap the x item and the z item at same time is positioned to overlap the y item *
- Use Flexbox over CSS Grid when you are considering browser support. When you check out Caniuse, you discover Flexbox has a wider range of modern browser support and partial support for older browsers.
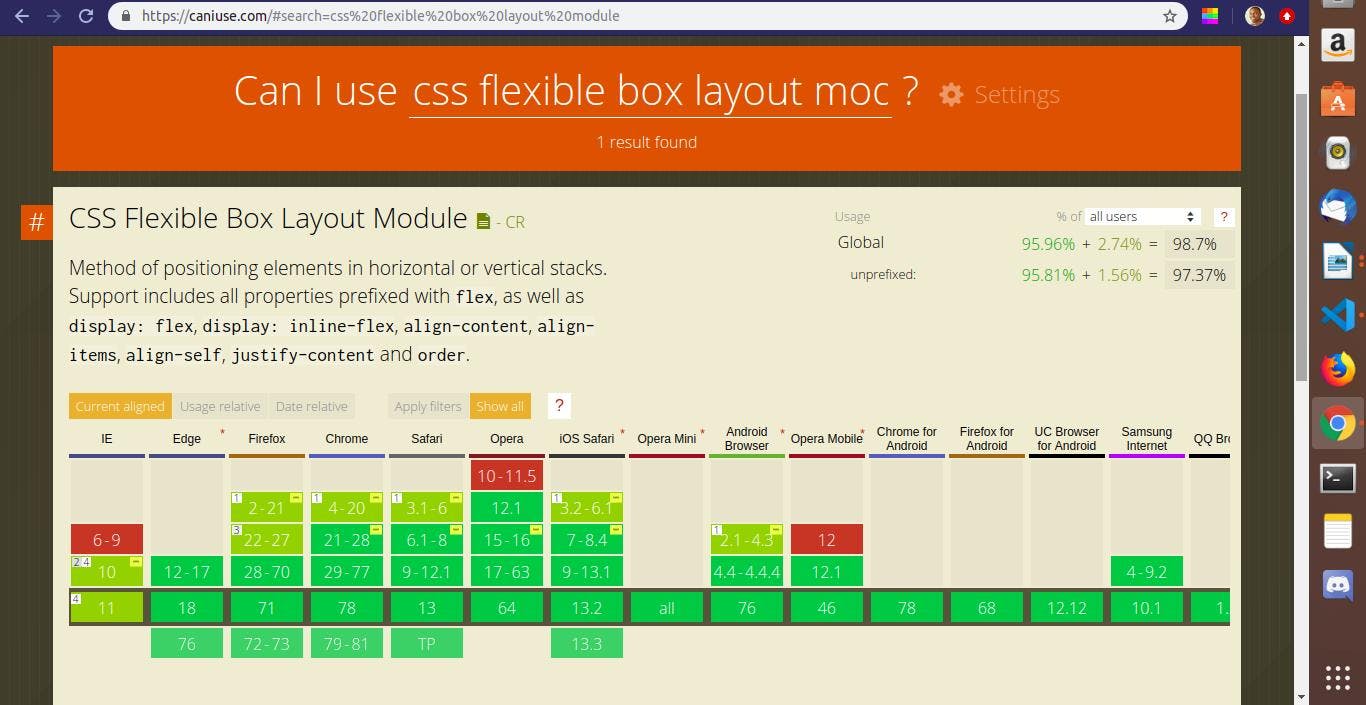
Use the URL below to get the latest image of Flexbox support
https://caniuse.com/#search=flexbox%20layout

Flexbox browser support
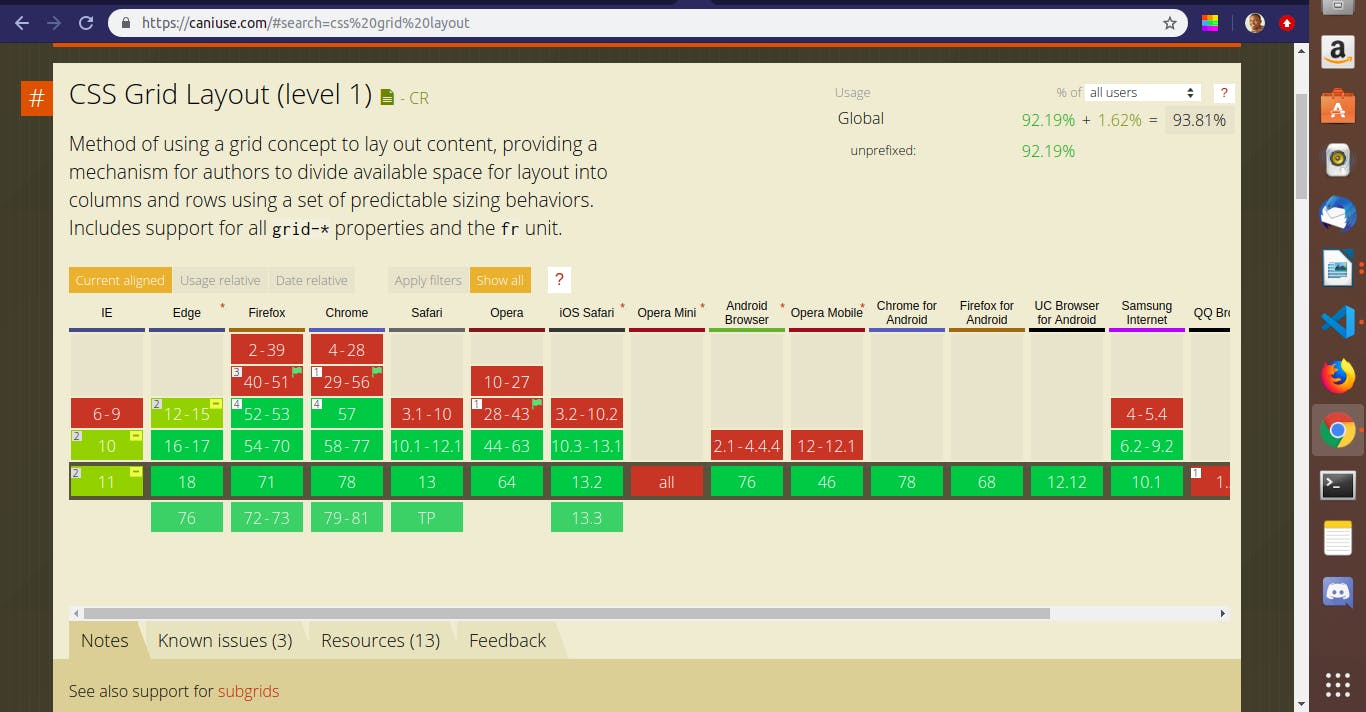
Use the URL below to get the latest image of CSS Grid support
https://caniuse.com/#search=css%20grid%20layout

CSS Grid browser support
Pulling the both plugs
When you combine CSS Grid and Flexbox you could produce some powerful web layouts since each of them has their super strengths as we have seen earlier.
CSS Grid + Flexbox in Action
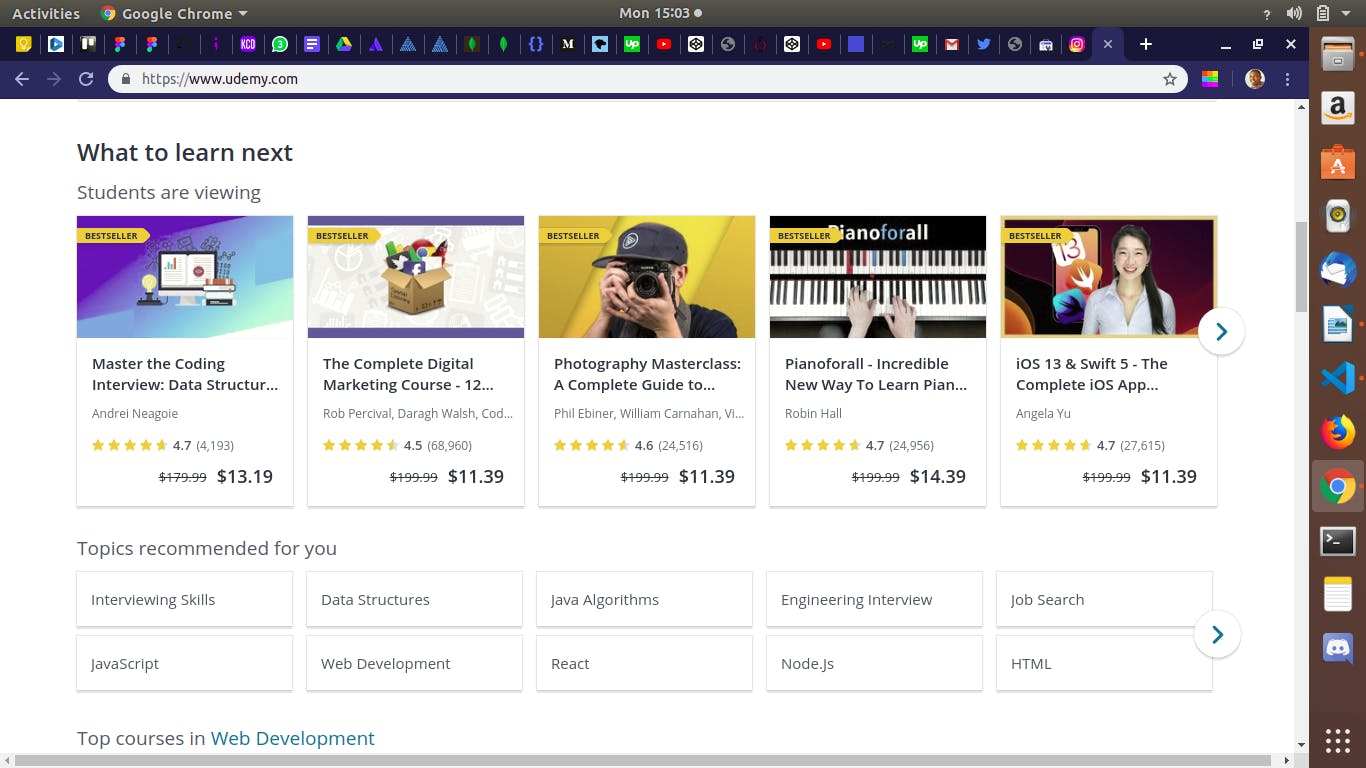
When you scroll through udemy courses you will probably notice this

These card layouts of courses students are viewing can be a typical example of CSS Grid + Flexbox in Action. Here, CSS Grid controls the layout and position of the cards while Flexbox controls the content of each card by aligning the content position.
See a typical code snippet showing CSS Grid + Flexbox in Action
In conclusion, you should get to know both well, because most web browsers are moving towards CSS Grid and Flexbox, and eventually they will get good support.
This is my first post on Hashnode devblog. Your motivation counts!